WRInaute accro
Bonjour. J'ai besoin d'un peu d'aide au niveau css
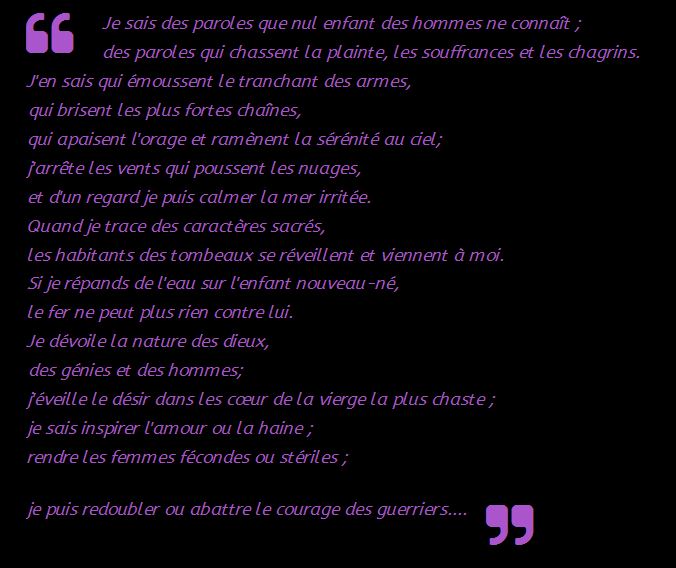
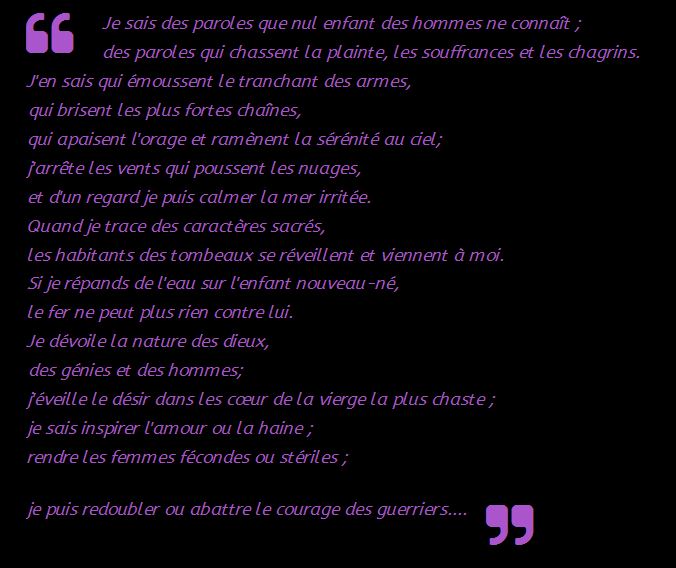
Quand je met un texte entre quotes il y a un décalage au niveau de la dernière ligne

Ce décalage est du à la quote qui est avec une taille 3em
J'ai défini offset-fluid comme ceci :
Avant j'utilisais un offset positionnel après un saut de ligne
Le problème avec l'offset positionnel c'est qu'il n'arrive pas forcément à la fin de la ligne suivant la largeur de l'écran. Donc je préfère le positionnement à la suite de la ligne.
Une solution serait de ne pas utiliser font-size 3em mais font-size 1em pour ne pas augmenter la hauteur de la ligne mais dans ce cas les quotes seraient toutes petites.
Existe-t-il une solution css pour positionner ma quote exactement à la fin de la ligne (sans positionnement fixe) et sans faire augmenter sa hauteur ?
Quand je met un texte entre quotes il y a un décalage au niveau de la dernière ligne

Ce décalage est du à la quote qui est avec une taille 3em
Code:
<i class="fa fa-quote-right fa-3x offset-fluid">
Code:
.fa-3x { font-size: 3em; }J'ai défini offset-fluid comme ceci :
Code:
.offset-fluid { display:inline-block; position:relative;top:30px;left:15px; }
.offset-fluid:after{content:'';display:block;height:0.8em;}Avant j'utilisais un offset positionnel après un saut de ligne
Code:
.row-fluid .offset4 {
margin-left: 36.75213675213675%;}Le problème avec l'offset positionnel c'est qu'il n'arrive pas forcément à la fin de la ligne suivant la largeur de l'écran. Donc je préfère le positionnement à la suite de la ligne.
Une solution serait de ne pas utiliser font-size 3em mais font-size 1em pour ne pas augmenter la hauteur de la ligne mais dans ce cas les quotes seraient toutes petites.
Existe-t-il une solution css pour positionner ma quote exactement à la fin de la ligne (sans positionnement fixe) et sans faire augmenter sa hauteur ?
