Bonjour,
j'ai un soucis avec un petit script php (autocomplète, auto saisi dans un input)
Le script fonctionne parfaitement avec des mots (nom de villes), mais du moment que je fais une recherche sur un code postal, cela ne fonctionne plus.
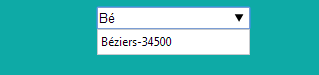
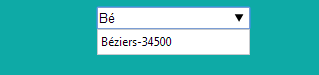
Exemple lorsque je tape la ville "Béziers". Cela fonctionne

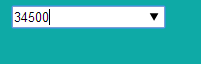
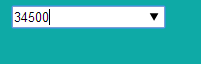
Maintenant lorsque le tape seulement le code postal "34500". Cela ne fonctionne pas pourtant il est bien présent dans la chaîne de caractère !

Voici mon code php :
Et le code Javascript :
Code HTML :
Si je tape seulement 34500 dans l'input de recherche, un console.log(item) dans le JS affiche pourtant bien "Béziers-34500" mais le datalist reste vide. Je ne comprends pas d'ou vient le problème.
Je vous remercie d'avance
j'ai un soucis avec un petit script php (autocomplète, auto saisi dans un input)
Le script fonctionne parfaitement avec des mots (nom de villes), mais du moment que je fais une recherche sur un code postal, cela ne fonctionne plus.
Exemple lorsque je tape la ville "Béziers". Cela fonctionne

Maintenant lorsque le tape seulement le code postal "34500". Cela ne fonctionne pas pourtant il est bien présent dans la chaîne de caractère !

Voici mon code php :
PHP:
$query = $_GET['query'];
$sql = "SELECT name, zipcode, server FROM cities WHERE server != 0";
foreach ($bdd->query($sql) as $result) {
$values[] = $result['name'].'-'.$result['zipcode']; // Chaine de caractère : Nom de la ville - Code postal
}
if ($query) {
foreach ($values as $key => $value) {
if (stripos($value, $query) === false) {
unset($values[$key]);
}
}
}
echo json_encode(array_values($values));Et le code Javascript :
Code:
function hinter(event) {
var input = event.target;
var huge_list = document.getElementById('huge_list');
var min_characters = 3;
if (input.value.length < min_characters ) {
return;
} else {
window.hinterXHR.abort();
window.hinterXHR.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var response = JSON.parse( this.responseText );
huge_list.innerHTML = "";
response.forEach(function(item) {
var option = document.createElement('option');
console.log(item); // Affiche bien Béziers-34500 alors que option value de s'affiche pas !
option.value = item;
huge_list.appendChild(option);
});
}
};
window.hinterXHR.open("GET", "/?page=results_input&query=" + input.value, true);
window.hinterXHR.send()
}
}Code HTML :
HTML:
<form>
<input type="text" name="name" id="name_input" list="huge_list">
<datalist id="huge_list">
</datalist>
</form>Si je tape seulement 34500 dans l'input de recherche, un console.log(item) dans le JS affiche pourtant bien "Béziers-34500" mais le datalist reste vide. Je ne comprends pas d'ou vient le problème.
Je vous remercie d'avance
