Bonjour
Me suis aperçu que je devais faire qqchose de "mal" sur mes sites, car en cours de développement sur un nouveau projet, ça m'a sauté aux yeux même si avant ça ne me gênait pas plus que ça.
Mon problème : j'utilise une balise DIV pour "contenir" des liens en liste (balises UL / LI), avec juste en-dessous un titre (balise H2) et la suite du contenu. Mais ce p... de Firefox ne prend JAMAIS en compte l'espace entre la DIV et le H2 (j'ai tout essayé : marge, padding, autant sur le H2 que sur la DIV ou la balise UL, nada !)
Je n'arrive pas à empêcher cela sous Firefox (alors qu'IE réagit à priori correctement, en tout cas pour moi :mrgreen: )
Mon code CSS :
Le code HTML :
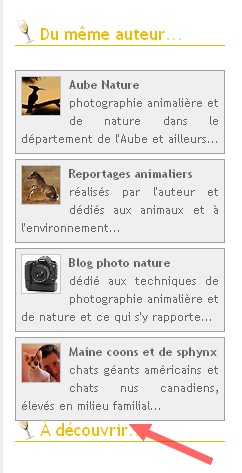
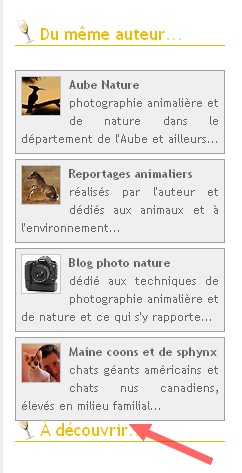
Et ça donne ça sous Firefox :evil:

(même comportement quelle que soit la balise qui suit... Il "colle" toujours à son successeur !)
Une idée ?... J'ai tout essayé, je précise que la liste est évidemment de hauteur variable.
Merci
Me suis aperçu que je devais faire qqchose de "mal" sur mes sites, car en cours de développement sur un nouveau projet, ça m'a sauté aux yeux même si avant ça ne me gênait pas plus que ça.
Mon problème : j'utilise une balise DIV pour "contenir" des liens en liste (balises UL / LI), avec juste en-dessous un titre (balise H2) et la suite du contenu. Mais ce p... de Firefox ne prend JAMAIS en compte l'espace entre la DIV et le H2 (j'ai tout essayé : marge, padding, autant sur le H2 que sur la DIV ou la balise UL, nada !)
Je n'arrive pas à empêcher cela sous Firefox (alors qu'IE réagit à priori correctement, en tout cas pour moi :mrgreen: )
Mon code CSS :
Code:
/* Liens vers articles (depuis accueil)
********************************************/
div#actus-container {
width: 210px;
text-align:center;
padding-bottom: 20px;
margin: 0px auto
}
ul#actus-lien {
float:left
}
ul#actus-lien, ul#actus-lien li {
list-style:none;
margin:5px 0 0 0;
padding:0
}
ul#actus-lien li {
width:210px;
text-align: justify;
}
ul#actus-lien img {
display:inline;
float:left;
width:40px;
height:40px;
border:0px solid;
margin:0 8px 0 0
}
ul#actus-lien a {
display:block;
padding: 5px;
color: #666666;
background:#EFEFEF;
border: #A0A0A0 1px solid;
text-decoration: none
}
ul#actus-lien a:hover {
color: #000000;
background:#F4F4F4;
}Le code HTML :
Code:
<h2>Du même auteur...</h2>
<div id="actus-container">
<ul id="actus-lien">
<li>
<a href="http://www.aube-nature.com">
<img src="images/aube-nature.jpg" alt="Photo nature" />
<strong>Aube Nature</strong><br />
photographie animalière et de nature dans le département de l'Aube et ailleurs...
</a>
</li>
<li>
<a href="http://reportages.aube-nature.com">
<img src="images/reportages-animaliers.jpg" alt="Reportages animaux" />
<strong>Reportages animaliers</strong><br />
réalisés par l'auteur et dédiés aux animaux et à l'environnement...
</a>
</li>
<li>
<a href="http://blog.aube-nature.com">
<img src="images/blog-photo.jpg" alt="Blog photo" />
<strong>Blog photo nature</strong><br />
dédié aux techniques de photographie animalière et de nature et ce qui s'y rapporte...
</a>
</li>
<li>
<a href="http://www.chatterie-koolkat.com">
<img src="images/chatterie-koolkat.jpg" alt="Maine coons et sphynx" />
<strong>Maine coons et de sphynx</strong><br />
chats géants américains et chats nus canadiens, élevés en milieu familial...
</a>
</li>
</ul>
</div>
<h2>À découvrir...</h2>
ici la suite, blablabla...Et ça donne ça sous Firefox :evil:

(même comportement quelle que soit la balise qui suit... Il "colle" toujours à son successeur !)
Une idée ?... J'ai tout essayé, je précise que la liste est évidemment de hauteur variable.
Merci
