Salut à tous,
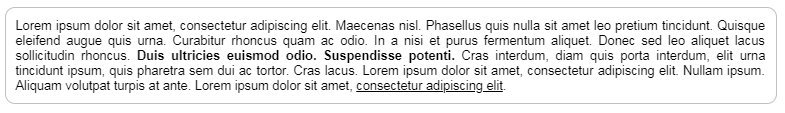
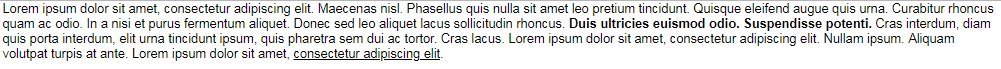
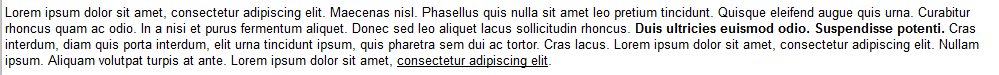
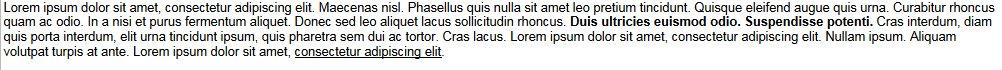
Le texte de mes pages est légèrement flou avec Chrome et le problème est accentué dès que le texte est mis en gras, c'est pas agréable à regarder et au bout d'un temps ça fait mal aux yeux, comment corriger ce problème avec Chrome ?
Y a-t-il un code particulier à mettre dans mon fichier css pour que la police soit nette avec Chrome : font-family, text-rendering, etc... ?
Merci pour vos conseils.
Le texte de mes pages est légèrement flou avec Chrome et le problème est accentué dès que le texte est mis en gras, c'est pas agréable à regarder et au bout d'un temps ça fait mal aux yeux, comment corriger ce problème avec Chrome ?
Y a-t-il un code particulier à mettre dans mon fichier css pour que la police soit nette avec Chrome : font-family, text-rendering, etc... ?
Merci pour vos conseils.