Bonjour,
je cherche désespérément à augmenter la taille du mur de ma Like Box,
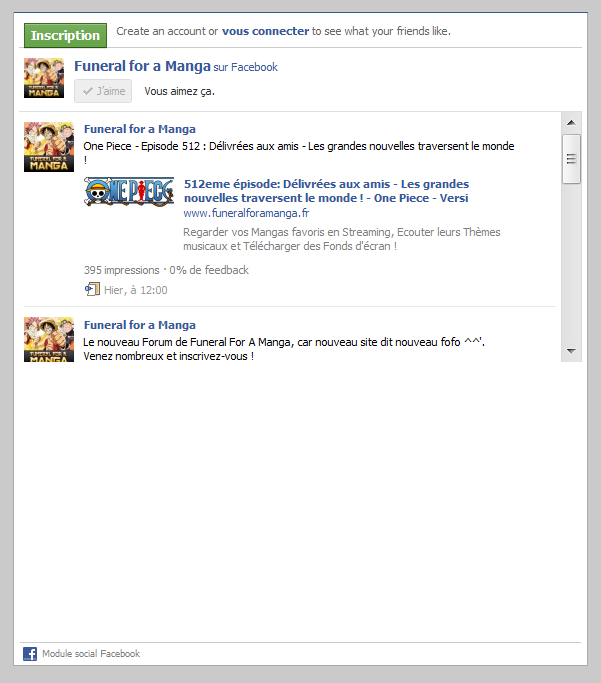
je l'ai configurer comme ça :
Le problème c'est que, alors que la like box mesure bien 654px de haut, le mur (stream) conserve ces 350px de hauteur.
Est-il possible de modifier quelque chose de manière à ce que mon mur prenne toute la place que je lui donne ?
je cherche désespérément à augmenter la taille du mur de ma Like Box,
je l'ai configurer comme ça :
Code:
<div style="margin:auto; background:#FFFFFF; width:575px;">
<script src="http://connect.facebook.net/fr_FR/all.js#xfbml=1"></script>
<fb:like-box profile_id="196064453773821" width="575" height="654" header="false" stream="true" show_faces="false" border_color=""></fb:like-box>
</div>Le problème c'est que, alors que la like box mesure bien 654px de haut, le mur (stream) conserve ces 350px de hauteur.
Est-il possible de modifier quelque chose de manière à ce que mon mur prenne toute la place que je lui donne ?