WRInaute passionné
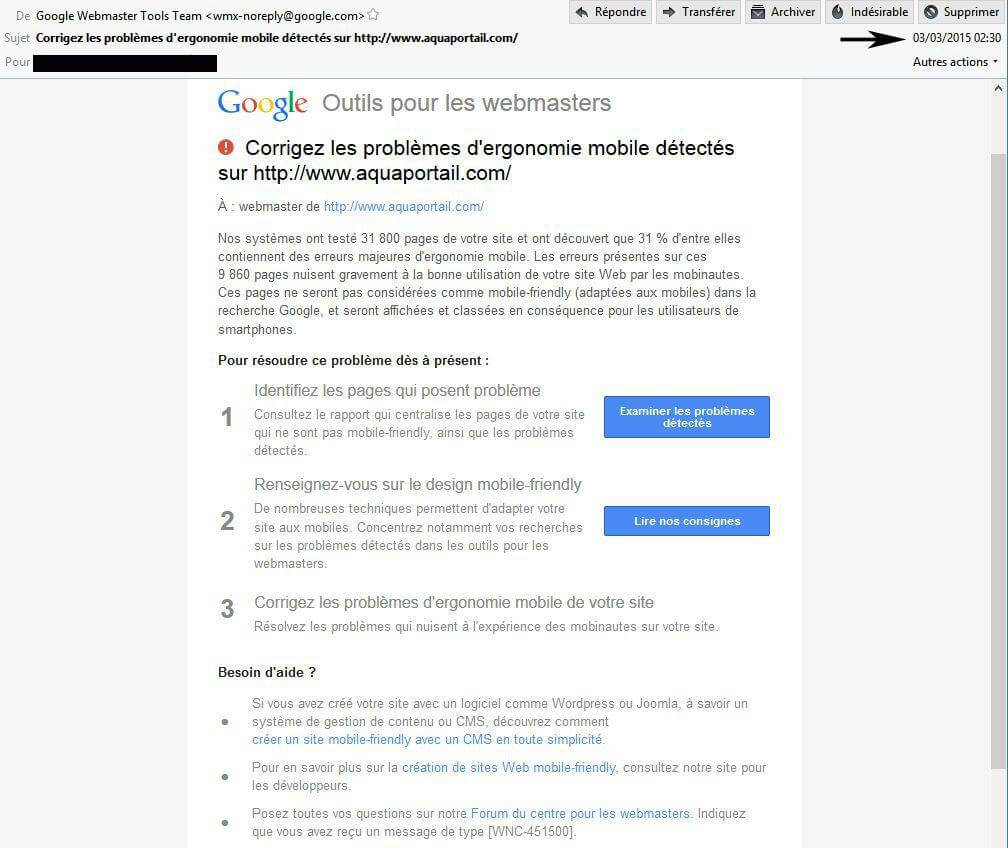
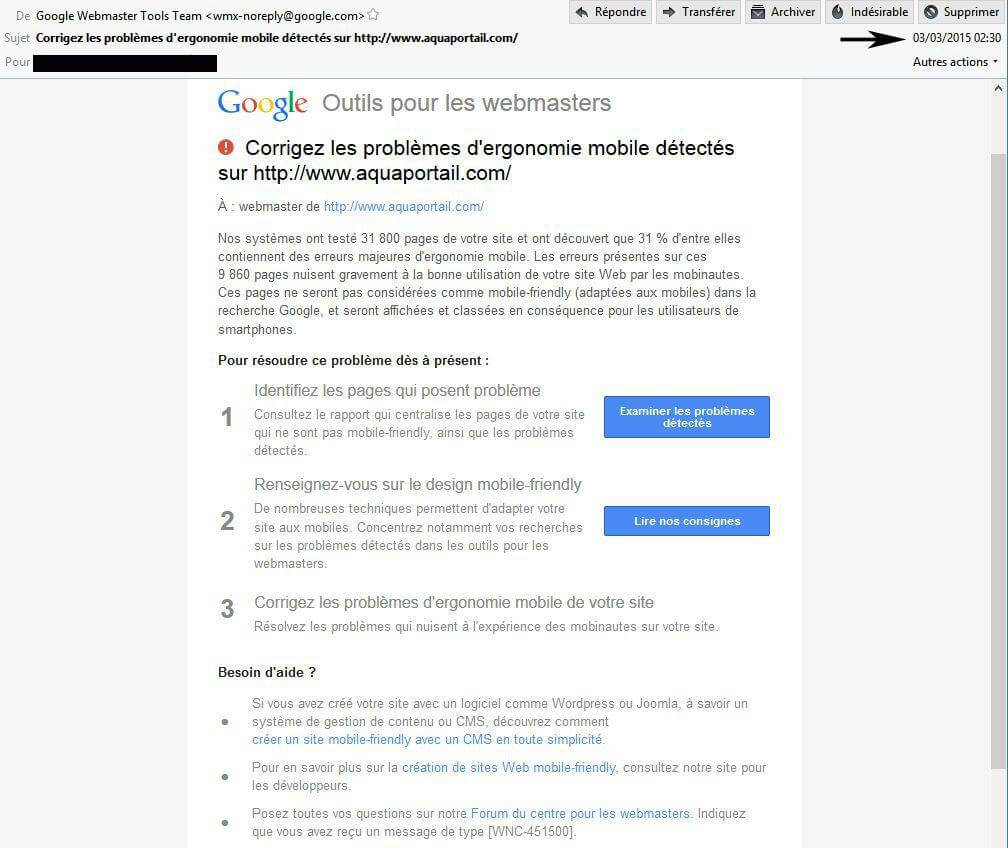
Comme beaucoup, depuis début Mars, j'ai reçu plusieurs avertissement de non-compatibilité mobile sur plusieurs sites (dont 3 majeurs qui dépassent 10 kVU/jour) et le positionnement dans les résultats de recherche a légèrement chuté (1 à 3 places) suite à la réception de ces avertissements. A mon avis, le paramètre "mobile-friendly" agît sur l'ensemble de Google (et pas seulement sur Google Mobile), depuis quelques semaines déjà. Le filtre spécifique sur la recherche mobile risque bien de faire de sacrés dégâts pour ceux qui ne suivent pas le mouvement...
Je viens peut-être en rassurer quelques-uns, mais après passage en Responsive Design d'un site qui tourne plutôt bien (voir http://www.aquaportail.com ), une montée dans les SERPs a quasiment été immédiate (48 h après!) sur GG.fr.
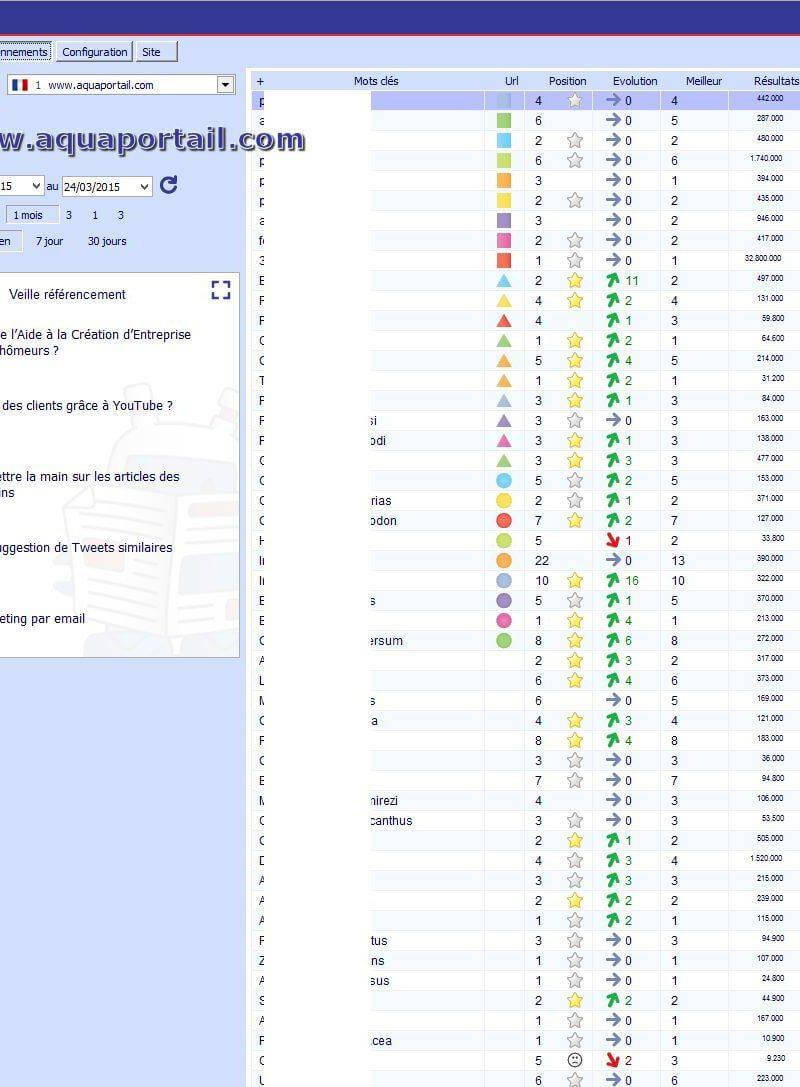
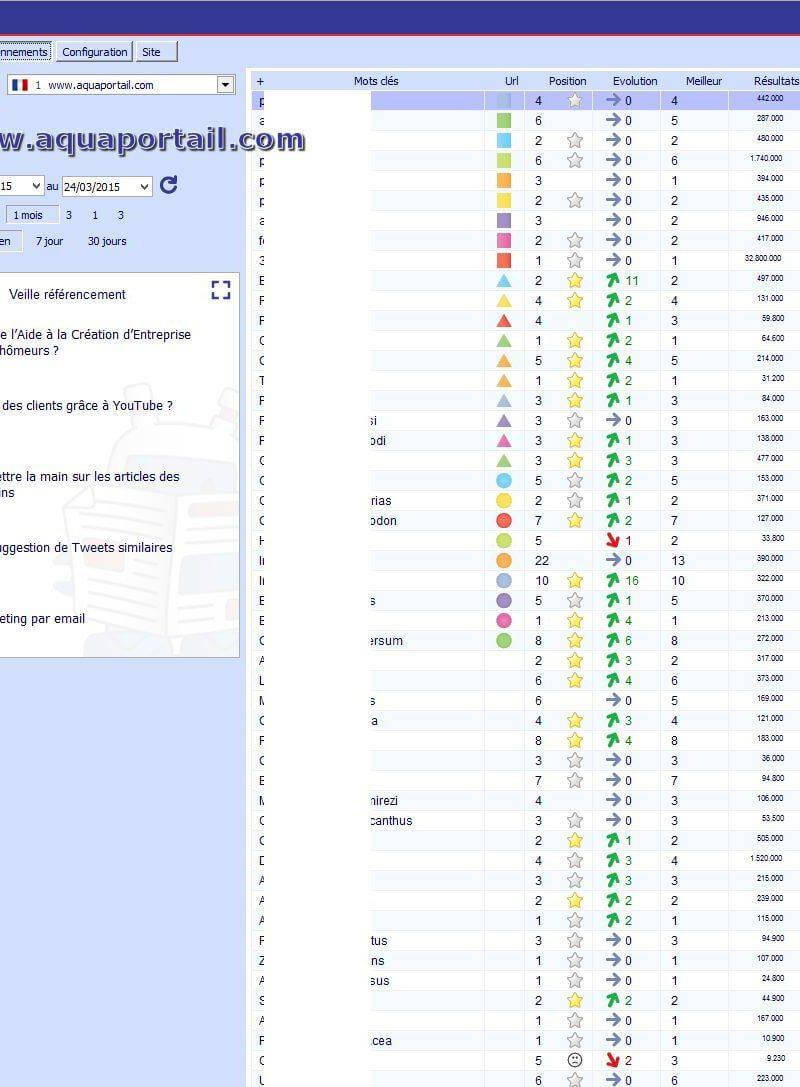
Voici le résultat aujourd'hui mardi, via le logiciel Seo Soft, par rapport à une mise en ligne du Responsive Design dimanche :

Les étoiles jaunes indiquent le "meilleur" positionnement depuis les 30 derniers jours, c'est-à-dire avant une petite régression observée le 6 mars par rapport à un avertissement reçu le 3 mars :

C'est juste une expérience, mais le résultat est proche pour un autre site passé en responsive une semaine avant.
Précision : j'ai créé moi-même le gabarit Responsive, je n'ai pas utilisé de gros truc genre Bootstrap ou Foundation : conclusion 10 ko de CSS, moins de JS qu'avant (30 ko de moins), et 170 ko d'image en moins! Cure d’amincissement en même temps.
Je viens peut-être en rassurer quelques-uns, mais après passage en Responsive Design d'un site qui tourne plutôt bien (voir http://www.aquaportail.com ), une montée dans les SERPs a quasiment été immédiate (48 h après!) sur GG.fr.
Voici le résultat aujourd'hui mardi, via le logiciel Seo Soft, par rapport à une mise en ligne du Responsive Design dimanche :

Les étoiles jaunes indiquent le "meilleur" positionnement depuis les 30 derniers jours, c'est-à-dire avant une petite régression observée le 6 mars par rapport à un avertissement reçu le 3 mars :

C'est juste une expérience, mais le résultat est proche pour un autre site passé en responsive une semaine avant.
Précision : j'ai créé moi-même le gabarit Responsive, je n'ai pas utilisé de gros truc genre Bootstrap ou Foundation : conclusion 10 ko de CSS, moins de JS qu'avant (30 ko de moins), et 170 ko d'image en moins! Cure d’amincissement en même temps.
