WRInaute accro
Bonjour,
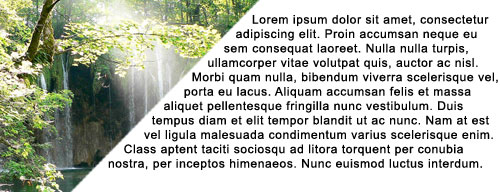
Je souhaite réaliser un alignement en diagonale de mon texte par rapport à une image triangulaire que j'ai mis en background.
Voici une représentation visuelle :

(l'image a été prise sur un forum. quelqu'un cherchait à faire la même chose que moi et n'a pas eut de réponses concluantes)
J'arrive bien à le faire en utilisant plein de div avec des width en pourcentage et en faisant varier le pourcentage au fur et à mesure. En gros je met une ligne de texte par div.
Le problème c'est si l'utilisateur prend envie de grossir la police à l'écran. :?
Le gros problème c'est avec le responsive où c'est complètement pété quand on rétrécit la largeur de l'écran.
Quelqu'un saurait-il faire ? Avec des rotates peut-être ? Avec un plug-in wordpress ? Du jquery ?
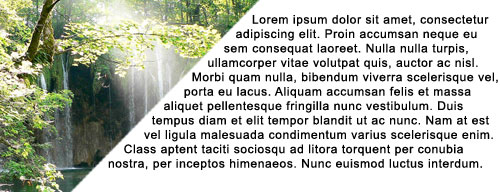
Je souhaite réaliser un alignement en diagonale de mon texte par rapport à une image triangulaire que j'ai mis en background.
Voici une représentation visuelle :

(l'image a été prise sur un forum. quelqu'un cherchait à faire la même chose que moi et n'a pas eut de réponses concluantes)
J'arrive bien à le faire en utilisant plein de div avec des width en pourcentage et en faisant varier le pourcentage au fur et à mesure. En gros je met une ligne de texte par div.
Le problème c'est si l'utilisateur prend envie de grossir la police à l'écran. :?
Le gros problème c'est avec le responsive où c'est complètement pété quand on rétrécit la largeur de l'écran.
Quelqu'un saurait-il faire ? Avec des rotates peut-être ? Avec un plug-in wordpress ? Du jquery ?
